Transform Your Software Delivery: Boost Quality and Speed with Unified API and Testing Strategies
APIs are vital in today’s digital transformation, but their seamless delivery is equally crucial. However, many organizations still fragment their API development and UI testing processes, leading to delayed issues detection, longer release times, and even missed bugs. This approach is unsustainable in a fast-paced environment where time-to-market and user experience are key. A unified strategy that integrates API management with UI testing is essential. By leveraging SmartBear API Hub and SmartBear Test Hub, organizations can ensure comprehensive coverage, streamline workflows, and accelerate development, thereby enhancing both quality and speed in digital transformation.
The Challenges of Isolated API and UI Testing Strategies
In many organizations, API development and UI testing are treated as separate processes, often managed by different teams with distinct tools. This strategy may seem practical on the surface, but on a deeper level, it introduces several challenges that can undermine software quality and slow down development.
- Coverage Gaps: Isolated API testing can miss critical issues that arise during integration with the UI. An API might work flawlessly in a test environment but cause unexpected errors or behavior when interacting with the UI in real-world conditions.
- Inconsistent Quality Across Layers: APIs are crucial, but their impact is only fully realized with a well-functioning UI. Without unified testing, the UI may fail to deliver a seamless experience, leading to inconsistent quality. In fact, 89% of online consumers will shop with a competitor following a poor user experience, highlighting the critical need for cohesive testing to maintain user satisfaction and loyalty.
- Complex Coordination: Managing API and UI testing with different tools often complicates coordination between teams. Developers and QA engineers must navigate multiple workflows and communication channels, which can lead to misalignments, delays, and even missed issues. This added complexity not only slows down the development process but also increases the risk of errors.
- Delayed Issue Detection: Without a unified testing approach, issues might not be detected until late in the development cycle. These issues are often more challenging and costly to resolve at this later stage, leading to extended timelines and higher costs.
- Reporting and Visibility Challenges: Using separate tools for API and UI testing can create challenges in reporting and visibility for management. Teams may end up spending more time collecting insights and struggle to accurately report on success, making it harder for management to make informed decisions and efficiently track progress.
Addressing these challenges requires a shift towards a more integrated approach that combines API management with UI and functional testing.
The Synergy of Unified API and UI/Functional Testing
It’s essential to integrate API testing with UI and functional testing to deliver high-quality software efficiently:
- Complementary Strengths of API Hub and Test Hub: When these two Hubs are used together, they cover both the depth of backend API testing and the breadth of frontend UI validation, ensuring that all layers of the application are tested comprehensively.
- API Hub focuses on backend testing, ensuring APIs are reliable, performant, and secure through automated testing, endpoint virtualization, and continuous integration.
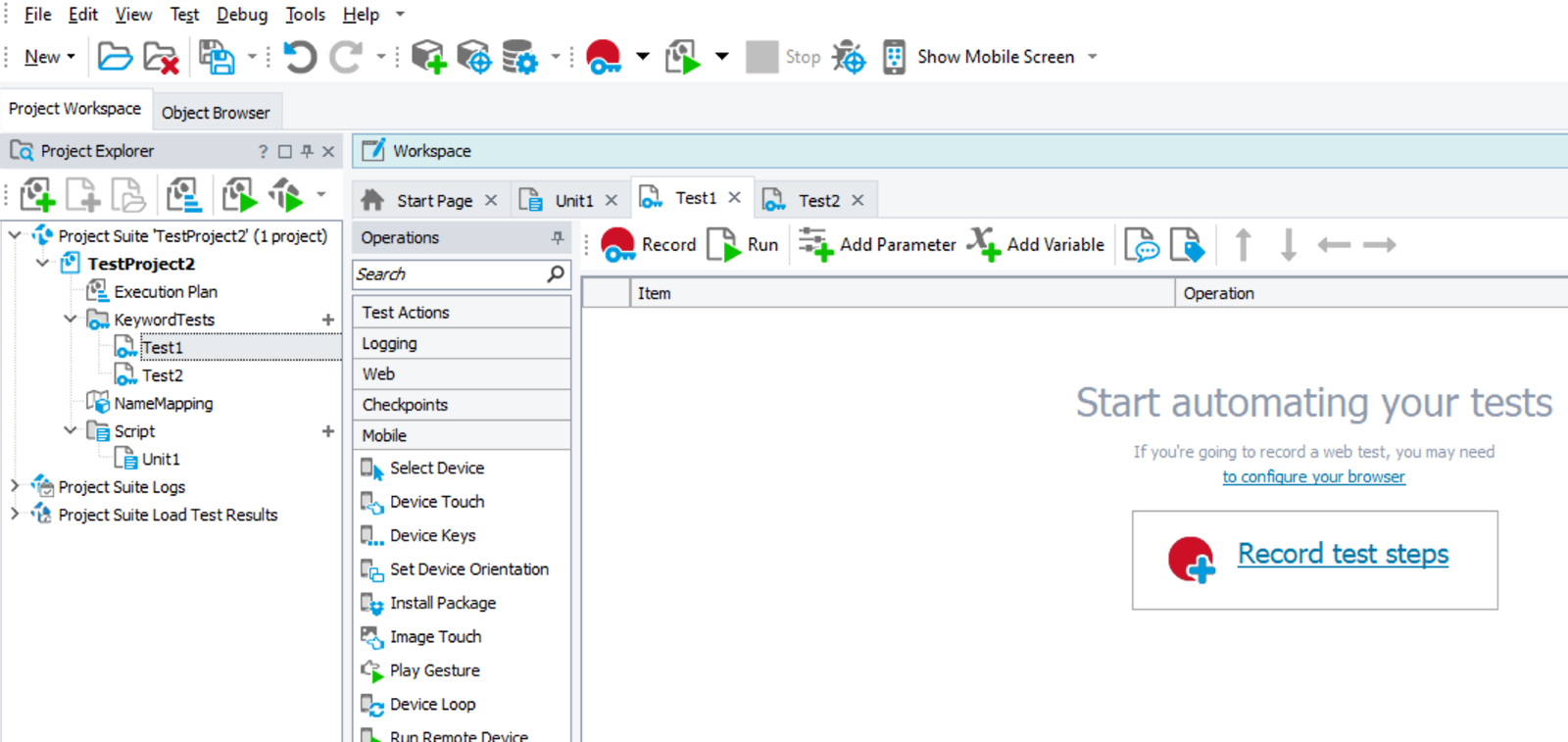
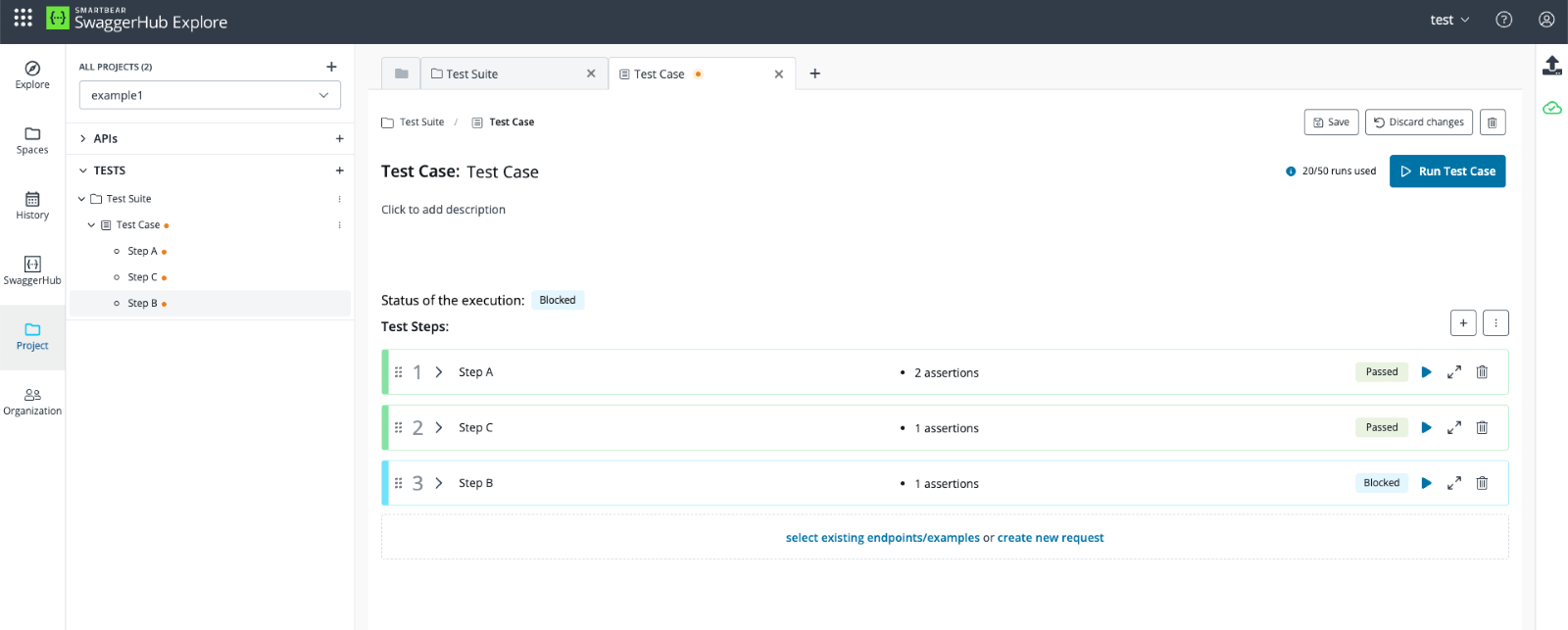
- Test Hub specializes in UI testing & test management, ensuring testing stays organized and that the frontend integrates seamlessly with the backend and meets user expectations.
- Ensuring End-to-End Quality: A unified strategy bridges the gap between API and UI testing, ensuring that issues affecting both layers are detected early. By validating both backend and frontend, organizations ensure software that functions well and delivers a superior user experience.
- Streamlined Workflows and Communication: Integrating API and UI testing into a unified workflow simplifies tool management and enhances collaboration between development and QA teams, enabling faster feedback loops and quicker issue resolution. This streamlined process also provides management with better visibility, allowing for more informed decisions that drive efficient resource allocation and successful product outcomes.
- Improved Agility and Responsiveness: In fast-paced development environments, a unified API and UI testing strategy enhances agility, enabling teams to quickly respond to changes, new features, or issues. With comprehensive testing in place, teams can confidently adjust and deploy updates without fearing integration problems.
By leveraging the synergy between API Hub and Test Hub, organizations can achieve a balanced and comprehensive testing strategy that enhances both quality and speed.
Best Practices for Integrating API Hub with Test Hub
Successfully integrating API management with UI testing requires a strategic approach that leverages the unique strengths of both API Hub and Test Hub.
Here are some best practices to maximize efficiency and ensure comprehensive coverage across all application layers:
Unified Test Automation
- Automate API tests in API Hub and UI tests in Test Hub, helping manual and low-code testers scale their work while ensuring alignment between backend and frontend.


- Use data-driven testing to validate scenarios across both APIs and UI. For example, input different data sets through API tests and then validate the output at the UI level.
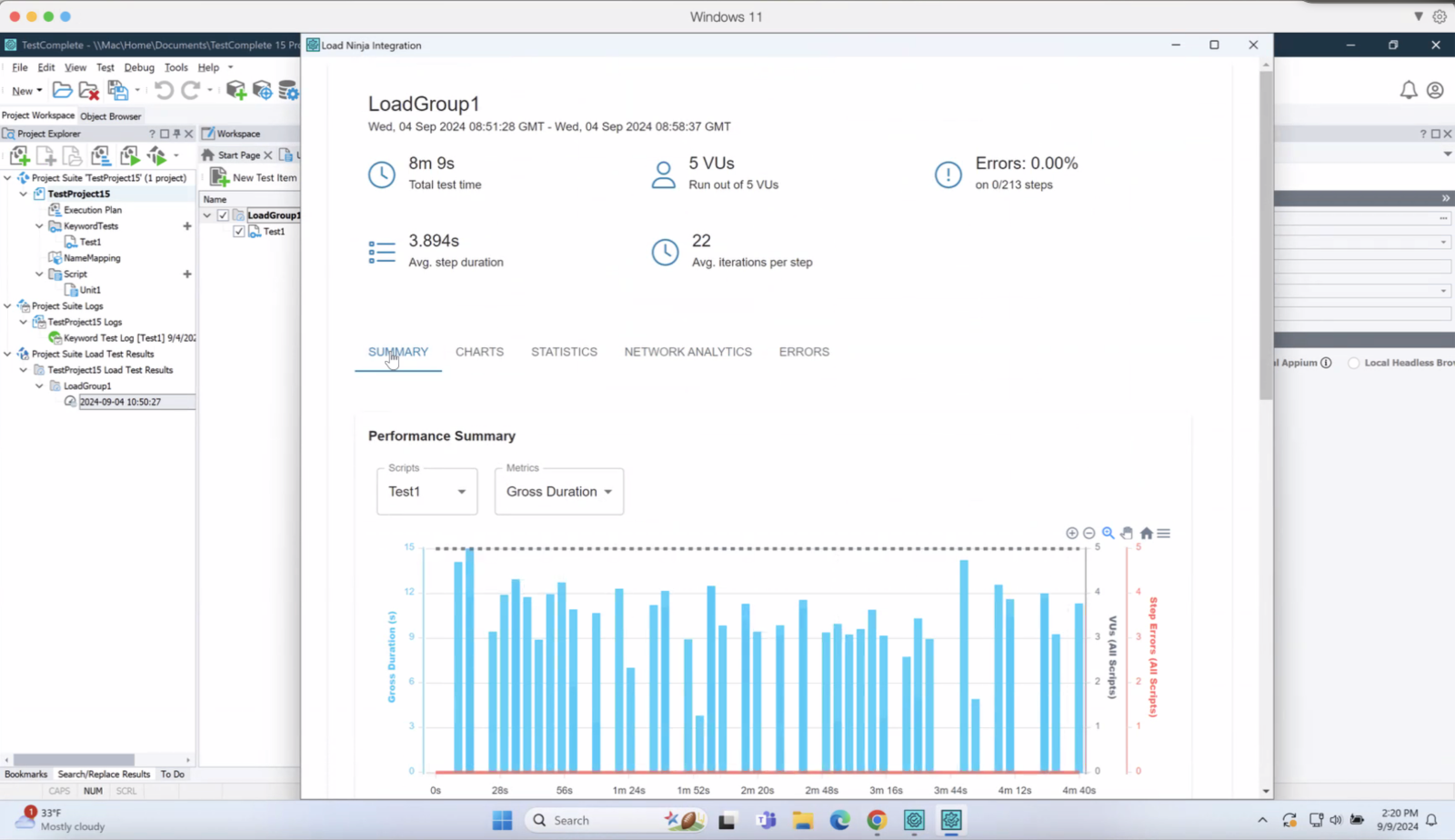
Comprehensive Performance Monitoring
- Ensure APIs are reliable, performant, and secure through automated testing and endpoint virtualization.
- Test UI performance under load and different environments to ensure a smooth user experience.

Enhanced Functional Testing
- Simulate real-world scenarios to test API-UI interaction. For example, simulate a scenario where the API handles multiple requests simultaneously, and observe how the UI responds to the data provided by the API.
- Conduct end-to-end testing to validate the entire user journey. For example, validate a complete transaction process that begins with an API call and ends with a user confirmation in the UI, checking for correctness and performance at each step.
AI-Driven Testing with SmartBear Halo AI
Leverage AI-driven testing tools to enhance test speed and coverage. Examples include:
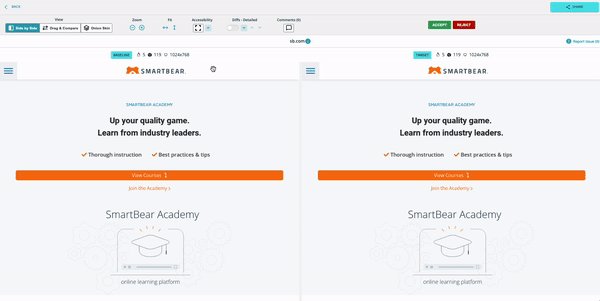
- Incorporating AI-powered visual regression testing to catch visual defects. This approach not only reduces the flakiness of code but also serves as a critical final checkpoint before launch.

- Running stronger data-driven tests by using LLM skills directly within SmartBear tools to create larger, more bespoke data sets without compromising customer security.
- Using self-healing to minimize test maintenance and leverage OCR to detect tricky UI elements without the need for advanced scripting.
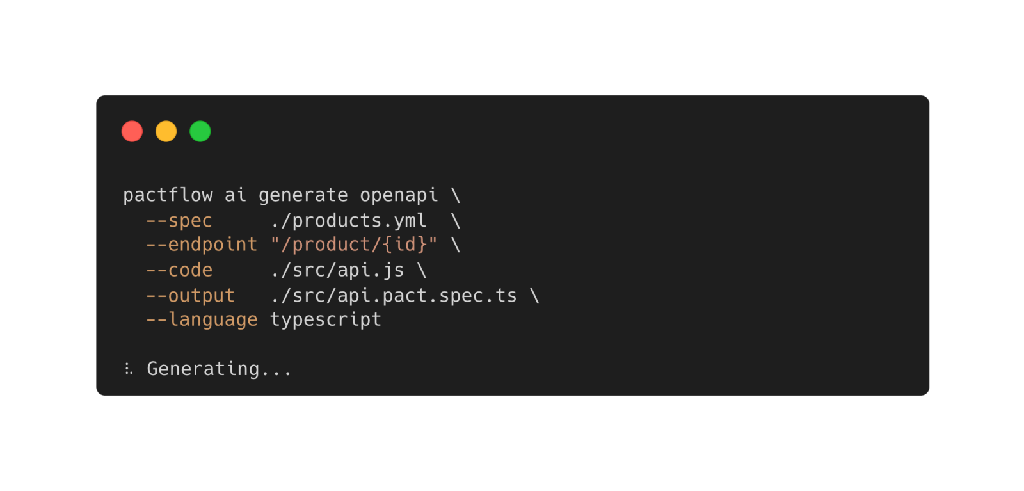
- Automating the creation and maintenance of contract tests to improve accuracy and save developer time and resources.

CI/CD Integration
- Incorporate API and UI tests into CI/CD pipelines for continuous validation with every code change.
- Implement rapid feedback loops and get test results directly into the development environment for prompt issue resolution.
Collaboration and Communication
- Promote cross-team collaboration using shared tools and processes. Encourage teams to regularly review test results together and discuss any discrepancies or potential improvements.
- Use centralized dashboards for transparent reporting and informed decision-making.
Closing the Gap: The Power of Unified Testing Strategies
The integration of unified API and testing strategies is not just a best practice but a necessity in today’s fast-paced digital transformation landscape. Combining the strengths of SmartBear API Hub and SmartBear Test Hub enhances both the quality and speed of software delivery, enabling teams to detect and resolve issues early, streamline workflows, and deliver a superior user experience.
As the software market continues to evolve, it’s important to begin exploring how you will bring your API and UI test teams together to remain competitive. Contact us to learn more about unifying your testing strategies.