You and your team have worked hard to create an amazing-looking website. Over time, you add some new tweaks and get rid of a few that just didn’t do the job. But now that you think that the website is nearly perfect, users start to complain about slow load times. What’s happening?! Your CSS has probably become dirty due to all the changes you’ve made—and it’s time to clean it up. Here’s five free tools to make the task a little easier.
Cascading Style Sheet (CSS) technology lends itself to playing “what if". You can present the same content in almost unlimited ways, and based solely on the manner you present it, communicate your message with very different moods. In addition, CSS makes it possible to add to the individual pages both user interactions (such as menus) and special effects (such as mouseovers). The result is a creative delight, yielding a unique user experience… as long as the file remains clean.
However, as you add new CSS and abandon old CSS code, the Web files become clogged with unused code; the CSS itself becomes disorganized, which leads to long load times. So does white space, so you should compress files whenever possible. Plenty of studies have demonstrated that users don’t hang around on slow sites; since you don’t want people fleeing to another website – especially a competitor’s! – you must clean your files from time-to-time to ensure a continued pleasant user experience.
Even without performance issues, consider code readability. Each developer on a team has different ways of formatting the code, leading to potential confusion on the part of anyone who has to maintain the software you write.
But why do it the hard way? The tools in this article – all of which are free! – help you create a cleaner, more efficient CSS environment so that your webpages load at light speed.
For testing, I created five example CSS files: tiny (127 byte), small (2 KB), and medium-sized (26 KB) clean files, and small and medium-sized dirty files. I didn’t use someone else’s CSS or the CSS from a huge site because I wanted to control the test environment and know when a hit was actually something the tool should have found. Since all of these are free, you can easily do your own tests.
Interaction Types: File, Direct, URL
Main Focus: Code formatting and presentation
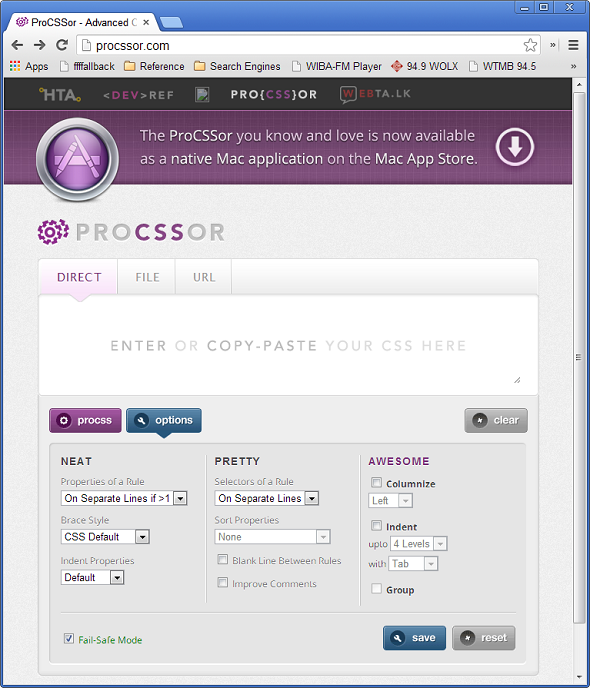
There are several levels of code cleanup. The main purpose of PROCSSOR is to address formatting issues. Each developer on your team may format code in different ways, making it nearly impossible to read. You use a tool such as PROCSSOR to format the code consistently. Figure 1 shows the options that this tool provides.

PROCSSOR can also add appropriate indentation, to show the relationships between associated entries. Child entries are indented below their parents. When you encounter a problem in your CSS that is caused by overriding the formatting of a parent element, the formatting makes it easier to see that relationship and fix the problem.
Another formatting option in PROCSSOR is to place the selectors, properties, and values in columns. With a columnar format, the selectors are completely separated from property and value pairs.
This tool serves double duty. Some tools compress your CSS—taking out all of the white space. Talk about hard to read! Removing the white space does provide a speed benefit when loading the CSS into a browser, but it’s definitely not human-readable. Using PROCSSOR makes it possible to turn your compressed CSS into something you can read again.
Interaction Types: Direct
Main Focus: Code formatting and presentation
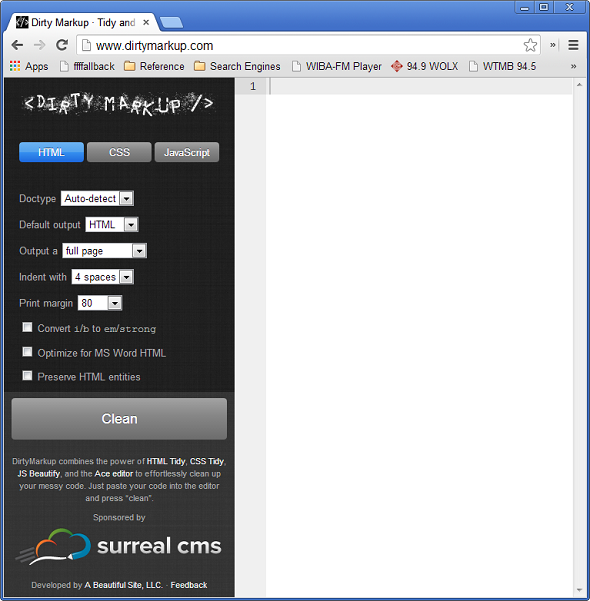
You seldom worry only about just CSS; you’re also concerned about HTML and JavaScript files. Dirty Markup formats all three file types using precisely the same rules, so that every code file has a similar appearance. All you need to do is select an input type, paste or type your code, and clean it up. Each file type has a set of options that defines how it appears when cleaned up, as shown in Figure 2.

Dirty Markup also doubles as a CSS editor. As you type, code elements are color coded. Like editing code on a tablet, it’s a handy way to perform quick changes to your code, but I wouldn’t use it to create an entire application. It’s surprising that this tool doesn’t offer a way to load and save files, but the lack doesn’t detract from its overall use in creating well-formatted output.
Interaction Types: Direct
Main Focus: Error checking
Another level of cleanup is error-checking: ensuring that your CSS works as intended. Any time errors creep into your CSS, you see browser errors, application speed hits, unreliability, and other issues. In some cases, errors are subtle; a tool can help you find them.
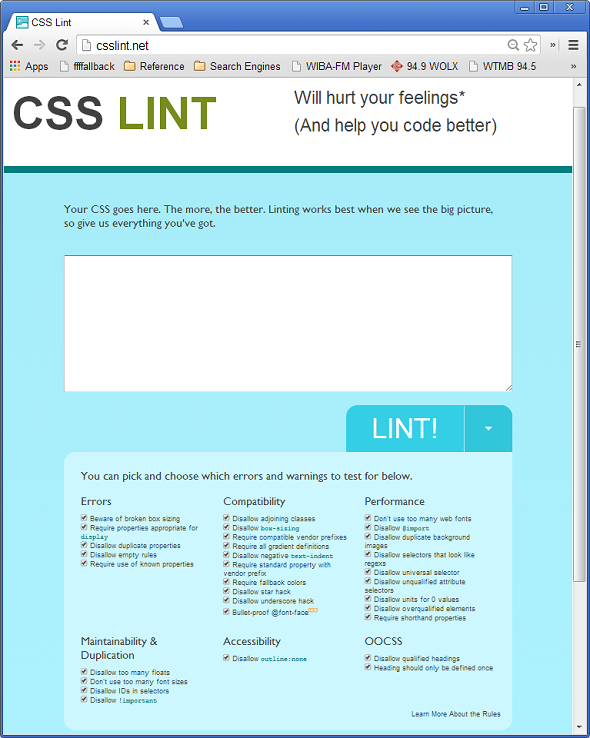
CSS Lint both performs a significant error check on your CSS and lets you control just how the error check is performed.
You can choose the level of checking in six categories, as shown in Figure 3.

In the test files I fed it, CSS Lint successfully found all but one error. A color entry used seven digits, rather than six, to describe a color using hexadecimal values – an error that would cause formatting problems. However, given everything this tool does find, it’s a minor point. For example, in my medium-sized test file CSS Lint pointed out that I used box sizing, which causes problems with IE 6 and IE 7. It also found that I omitted some compatible vendor prefixes when creating CSS for browser-specific needs.
Interaction Types: Direct, URL
Main Focus: Code compression
Code that is well formatted and error-free loads quite fast and performs as expected. However, removing the unnecessary white space can make it load even faster and use less browser memory. The fewer resources the file uses, the better; resource usage is one factor that determines how fast your page runs.
So a tool that compresses that white space is one option when you want to squeeze every bit of performance out of a website. The highest level of compression makes your code nearly unreadable for the average human, but Web browsers can read it just fine.
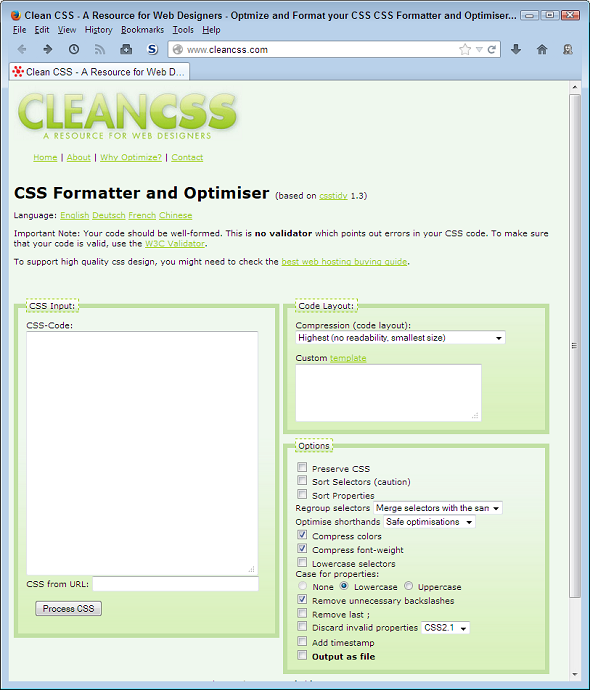
CleanCSS compresses your code to its smallest possible size using the parameters you specify, as shown in Figure 4.

CleanCSS uses all kinds of tricks to make your code smaller. For example, it optimizes color settings so that they’re as small as possible and still provide adequate color information to the browser. It even removes unnecessary backslashes for you.
If you want to get really aggressive, you can tell CleanCSS to discard invalid properties. However, this option comes at a price. The current version doesn’t support CSS 3; it only goes to CSS 2.1. As a result, you could discard perfectly acceptable properties from your file and actually cause it to malfunction as a result of optimizing it.
Interaction Types: Direct
Main Focus: Image compression
For many websites, a significant amount of page load time involves downloading graphics. However, the CSS for the page may cause overlap between the graphic files so that only a part of each file actually appears to the viewer, making loading images inefficient.
Spritemapper solves this problem by creating a composite image based on the CSS you provide for a page. The view the user sees is the one that Spritemapper creates by combining the separate image files.
This is one of the few tools I use that essentially has no user interface, and despite the fact that it is a little difficult to use. For one thing, you need to download Spritemapper to your local hard drive and ensure it works with your system. The download site provides instructions for Windows and Mac developers (I imagine that Linux developers could probably use it too, but I haven’t tried it myself). It relies on Python, so you may need to download and install Python as well. Finally, it’s a command-line driven tool, which some people dislike (and others prefer!).
However, Spritemapper can significantly improve load times for your website. If you exchange graphics while the application is running, this tool can also significantly improve application performance.
Taking the Next Step
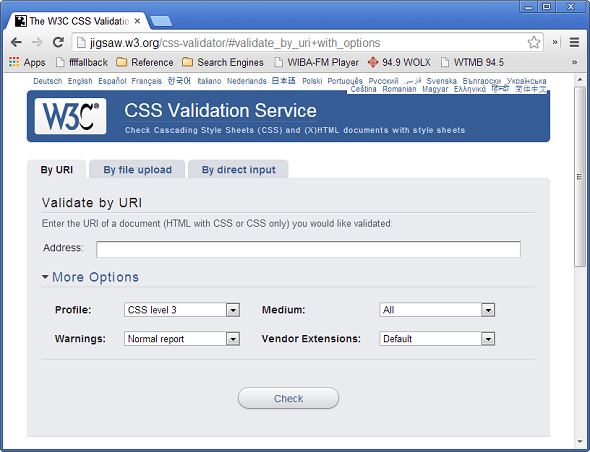
Cleaning up your CSS is an essential step. However, once you make your code as concise, easy-to-read, and error free as you can, it’s important to do one more thing: Validate it. The W3C CSS Validation Service lets you check files by URI (as shown in Figure 5) or on your local hard drive. You can also manually enter the code you want to check to validate it.

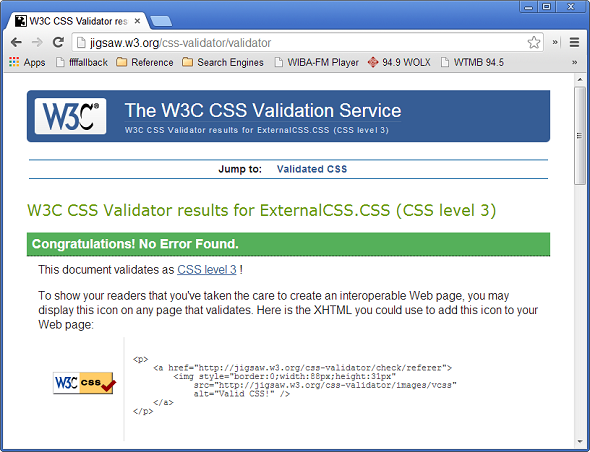
The validation service provides a number of useful configuration options, such as the particular specification to use. Of course, that includes all four CSS levels, but you can also find validators for Scalable Vector Graphics (SVG) and mobile devices. When you click Check, the site performs a check on your CSS (whatever form it takes) and prints out a report. Figure 6 shows the results of a successful check, which is your assurance that the page not only loads fast, but loads correctly.

Cleaning and then validating your CSS makes it possible for your users to have a great experience with your website. Putting in the time and effort required to create a website with pizzazz is wasted if no one hangs around to actually see it. Of course, this isn’t a onetime process. Every time your team makes major changes to the website, you also need to clean the CSS and validate it to ensure it continues to work like new.
See also:
[dfads params='groups=932&limit=1&orderby=random']
[dfads params='groups=937&limit=1&orderby=random']