“Plug In” to SwaggerHub for IntelliJ IDEA
Integrated development environments, or IDEs as most people call them, are the go-to tool for the majority of software developers creating, compiling, and testing code. In fact, IDEs are one of the most commons tools that developers will use when designing their API (Application Programming Interfaces) documentation. According to the 2020 State of the API Report, developers chose IDEs as their tool of choice for API design, even edging out SwaggerHub. But that’s okay, because Swagger and SwaggerHub have always been about making API development more intuitive, and that means meeting developers where they work.
Today, there are no less than five development options for creating and interacting with your API documents within SwaggerHub. If you prefer the classic Swagger experience, you can make use of the Swagger Editor that is embedded directly in the SwaggerHub web application. If you are an IT analyst or documentation specialist working on documentation, you might like a more visual interface like the SwaggerHub Visual Editor, also embedded directly in the web application. Power users or more technical folks may prefer the automation and scripting capabilities of the SwaggerHub CLI tool in combination with the SwaggerHub Registry API. This option allows users to interact programmatically with SwaggerHub providing the facility to automate multiple steps to increase developer speed and efficiency. Maybe you don’t want a new user interface, but rather to use your favorite IDE. SwaggerHub offers native plug-ins for VS Code and IntelliJ IDEA. Both IDE extensions enable API designers to view and interact with their APIs and Domains directly from within their favorite development environments.
For API development teams that use IntelliJ IDEA, SwaggerHub makes it fast and easy to view and edit APIs directly from the IDE, without ever having to leave the familiar environment where you feel most productive. In this blog, I would like to walk you through the new IntelliJ plug-in to show you how you can leverage the power of SwaggerHub API design right inside your IntelliJ IDE. The new plug-in allows you to open, edit and save your SwaggerHub definitions from inside your IDE. It allows you to create new APIs or domains from scratch or use a template. It allows you to preview your definition inside the Swagger UI and validates your definition against the Swagger or OpenAPI specifications.
Better yet, let’s take a look!
Load & work with your API definitions

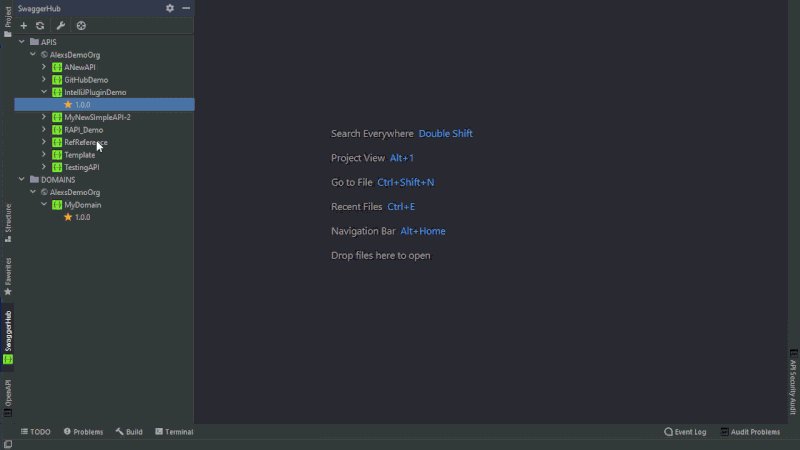
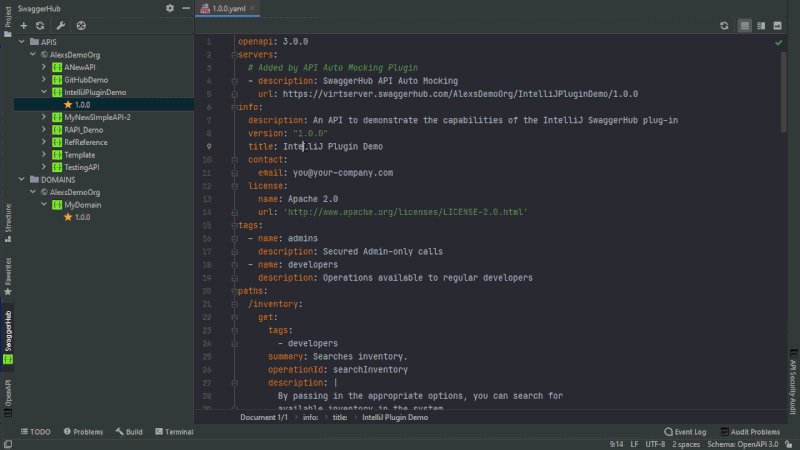
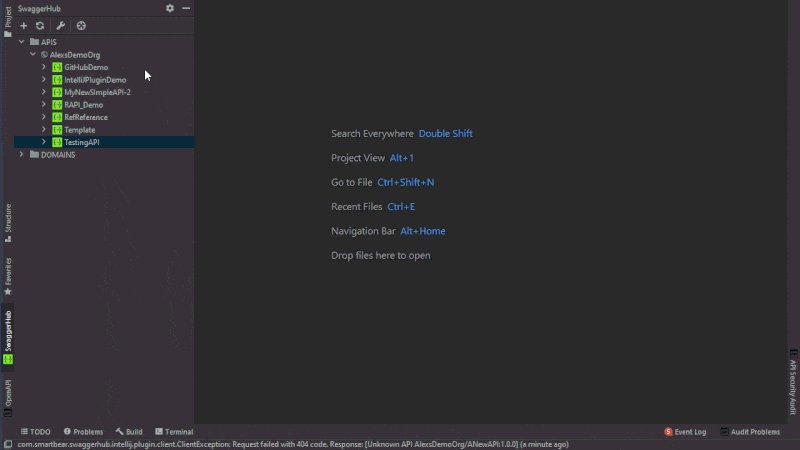
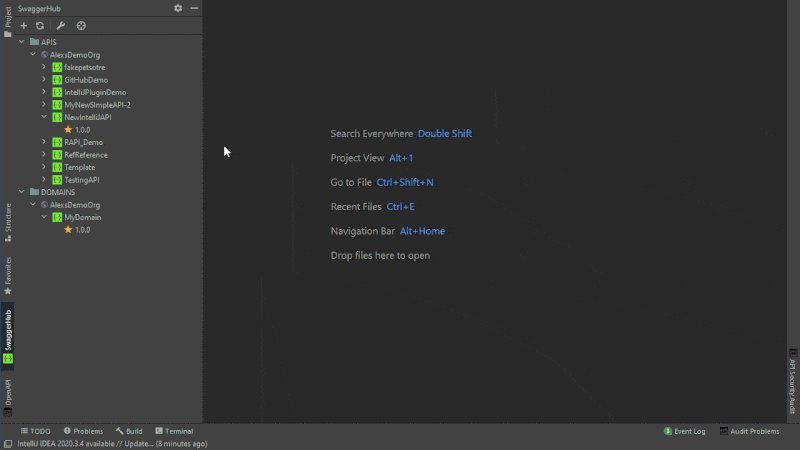
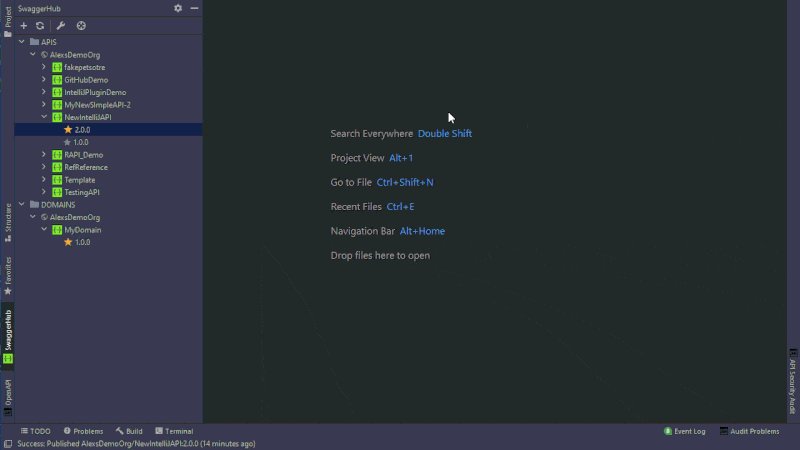
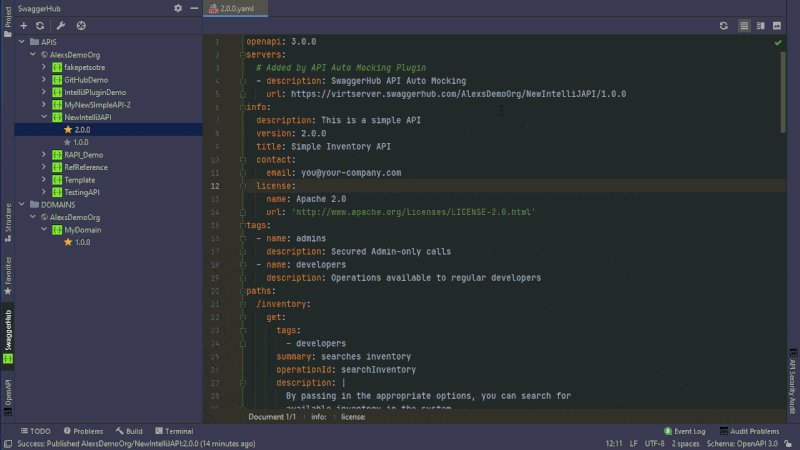
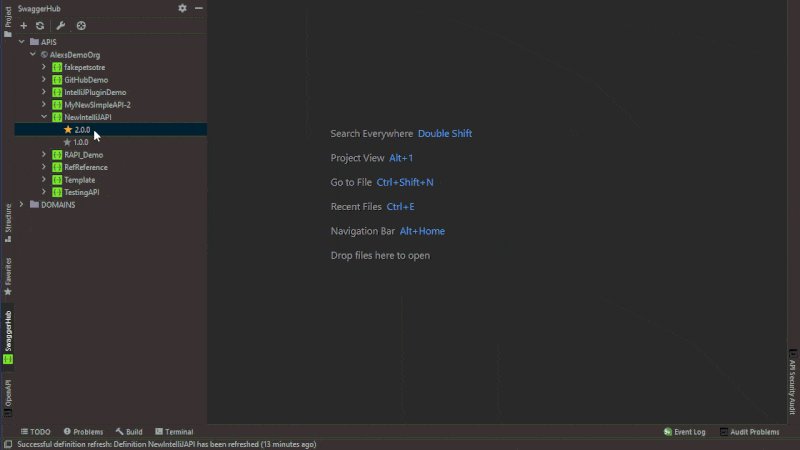
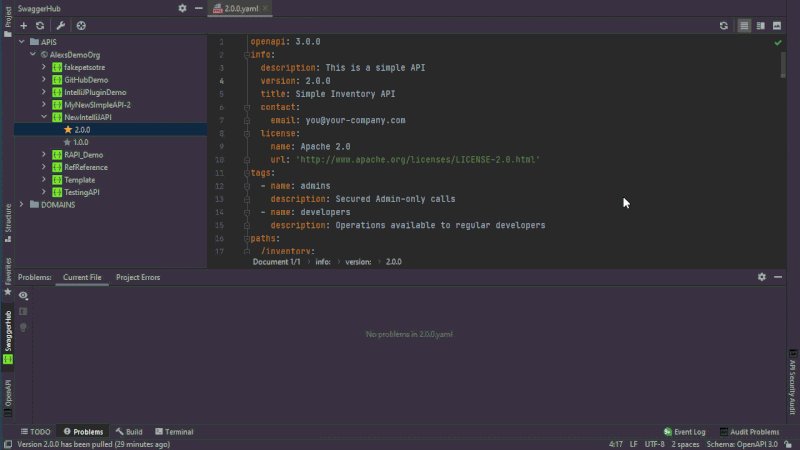
Once you have installed the SwaggerHub plug-in, you should see the green SwaggerHub icon on the left-hand side. Click it and you should see a list of all the documents within your SwaggerHub organization. Your documents will be separated into two sections, APIs and Domains. Click on a document you wish to view/edit, and it’ll open instantly in the IntelliJ editor.
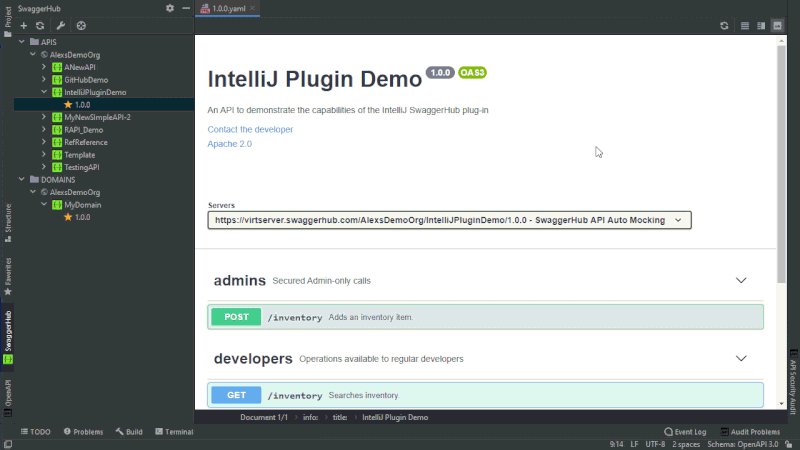
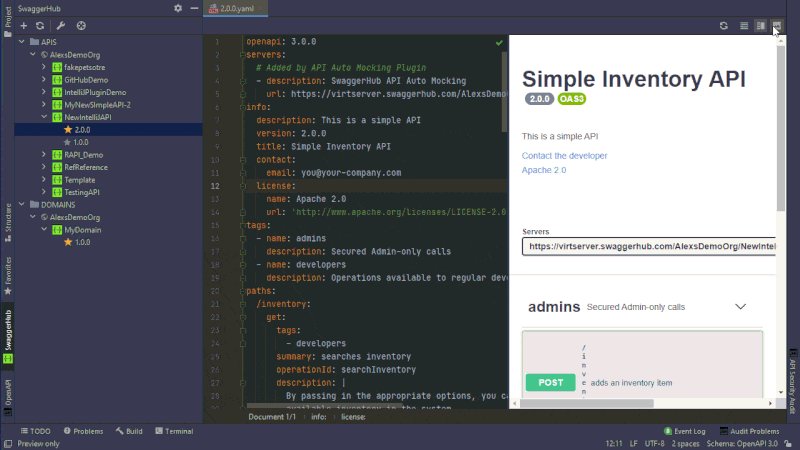
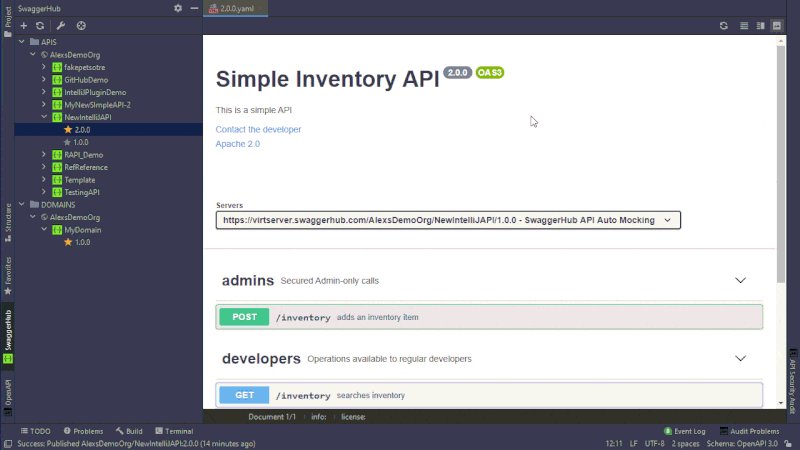
If we want to preview what the API will look like from inside IntelliJ, we can just hit the Preview button up here in the top right corner. Now we see a full preview of the Swagger UI, and any changes you make to your document will be reflected instantly in the UI.
Create an API or Domain

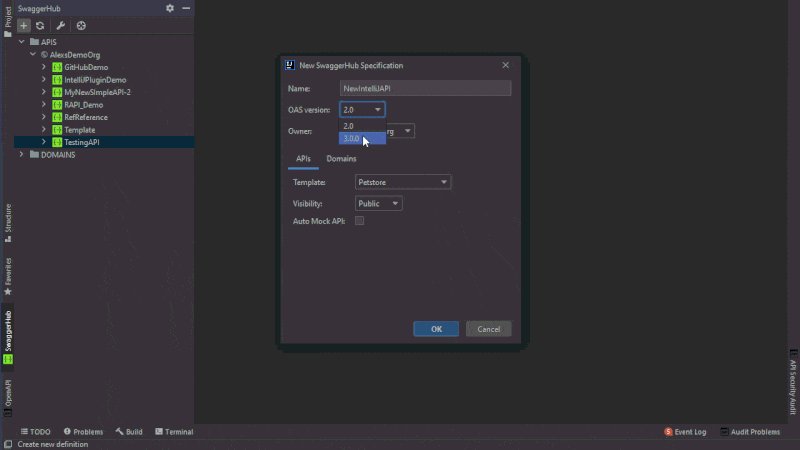
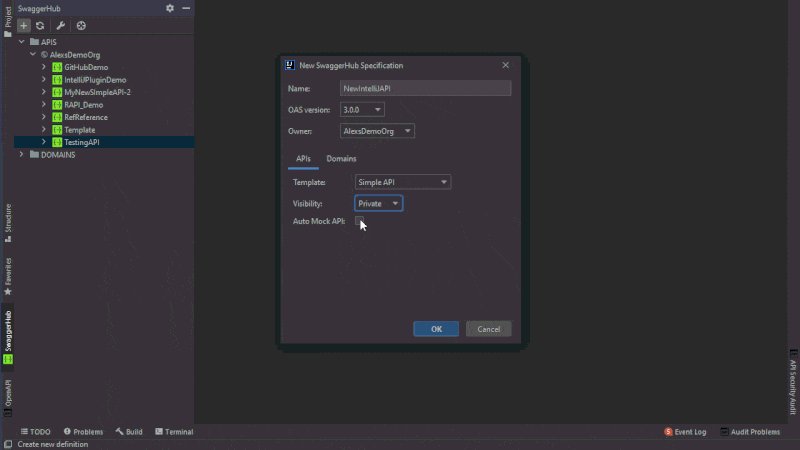
One of the best features of the new SwaggerHub IntelliJ plug-in is the ability to create a new API or domain from within the IDE. All you need to do is click the plus button and we can start creating our new document. You will need to provide a few details for your new document, specifically the name of your new document, the OpenAPI version you wish to use, and who the owner will be. Once you have determined these, it’s time to decide what template you would like to base your document from. There are several templates that SwaggerHub has available for you to use, but you can always decide to start with a blank document. From there, you will need to decide on the visibility of your API, as well as whether you would like to enable the auto mocking functionality.
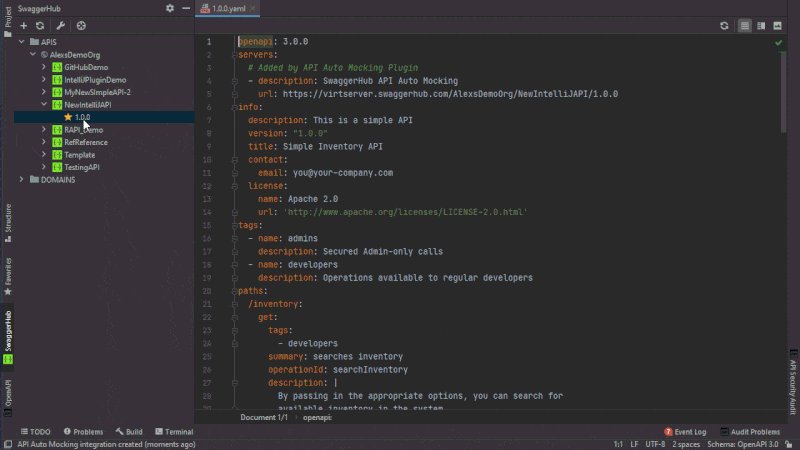
Ta-da! We’ve created a new API document from within IntelliJ that is now stored safely within SwaggerHub as well. Let’s look at other things we can do with the IntelliJ plug-in
Create a new version of an API or domain

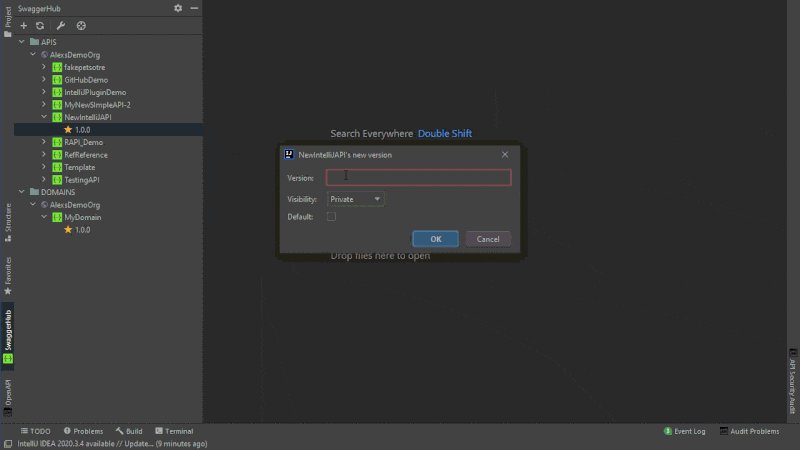
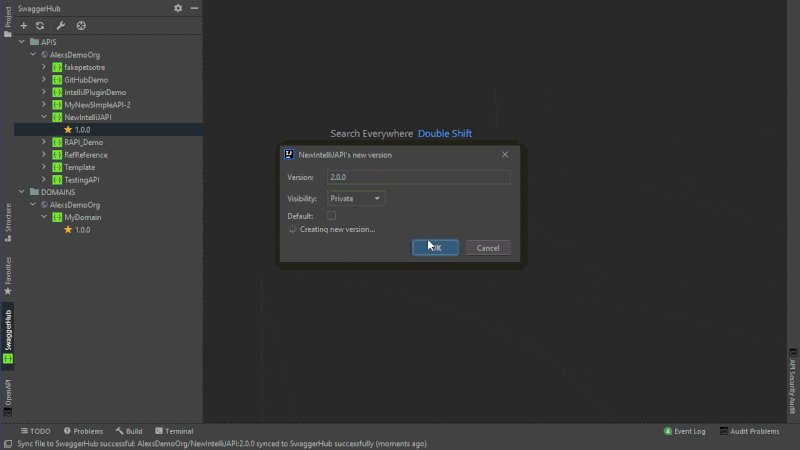
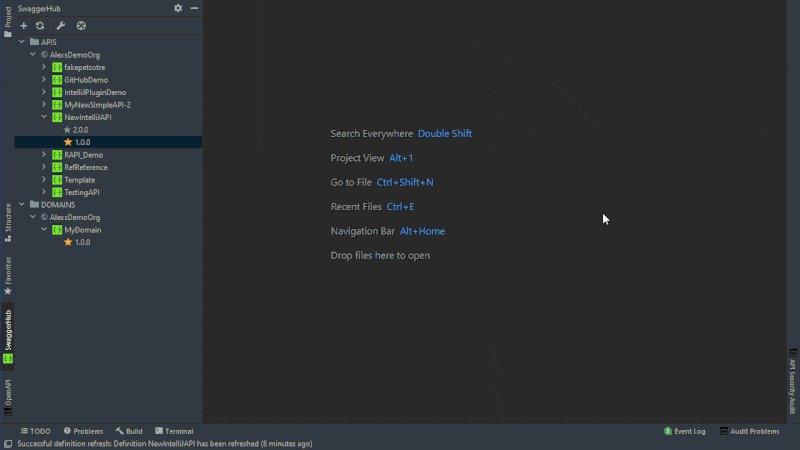
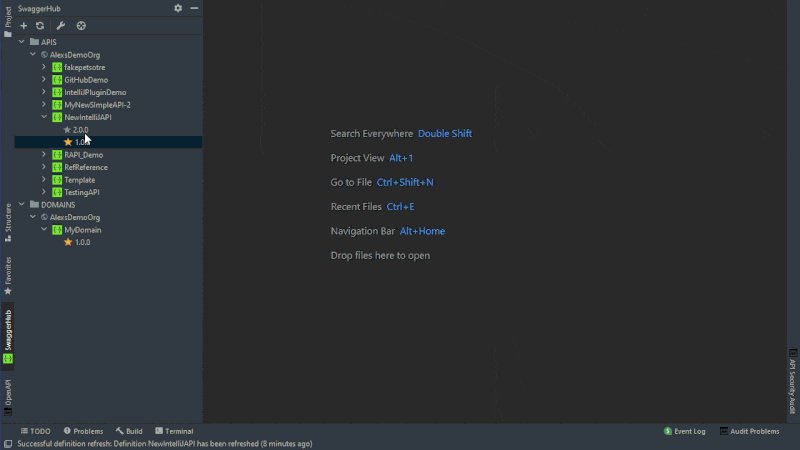
Now that our new API is created, we can see it here in the left-hand side of our screen within the APIs section of our plug-in. If we click into it, we can see all the versions that currently exists of this API. Because this is a new API document, we currently only have one version with a value of 1.0.0. To create a new version, you will want to right click on this current version, and press Create New Version and then give it a new version value. Once your press OK, you should see your new version in the drop-down list of your API document.
Set the default version of an API

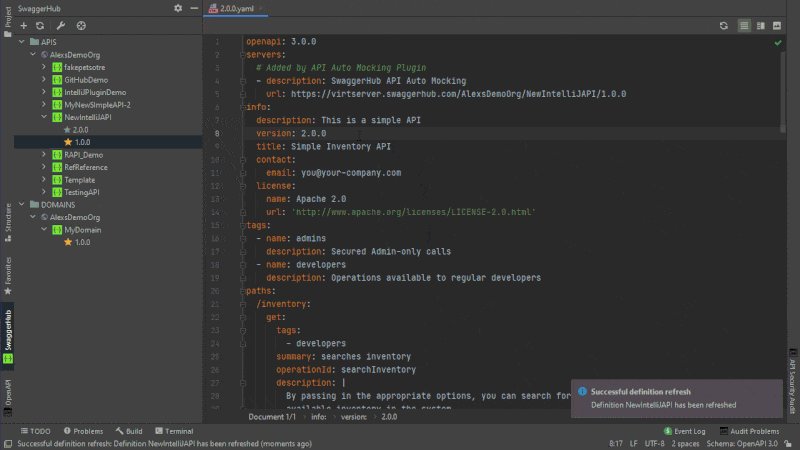
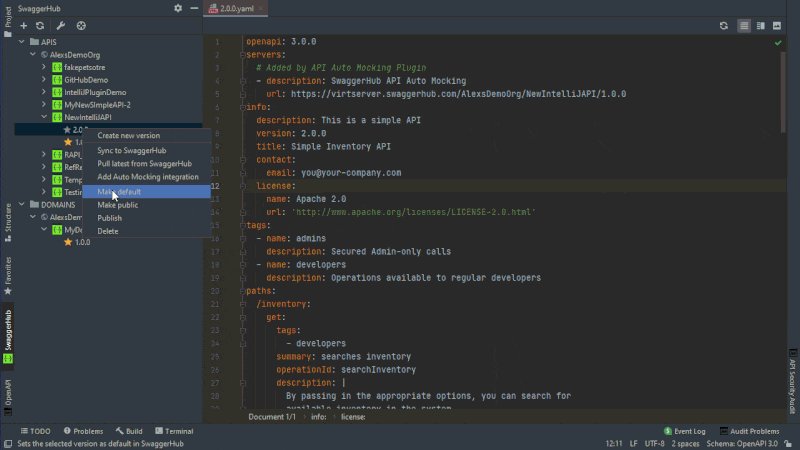
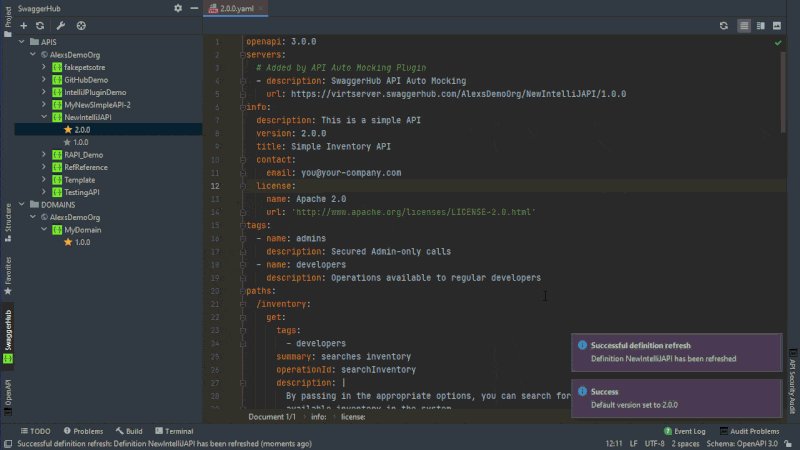
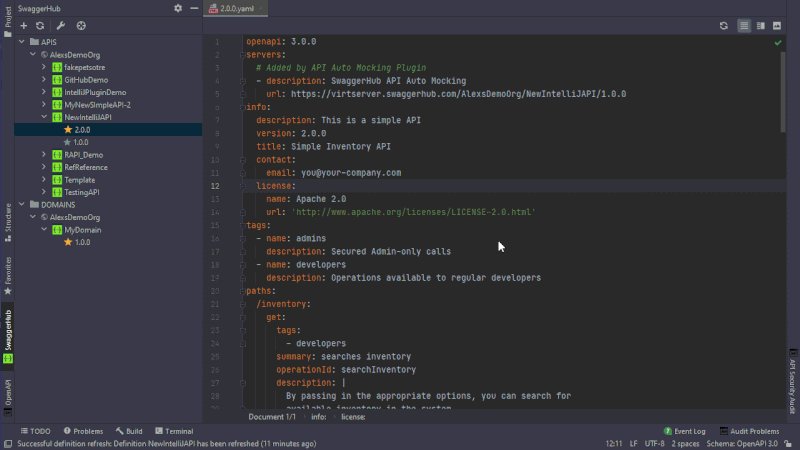
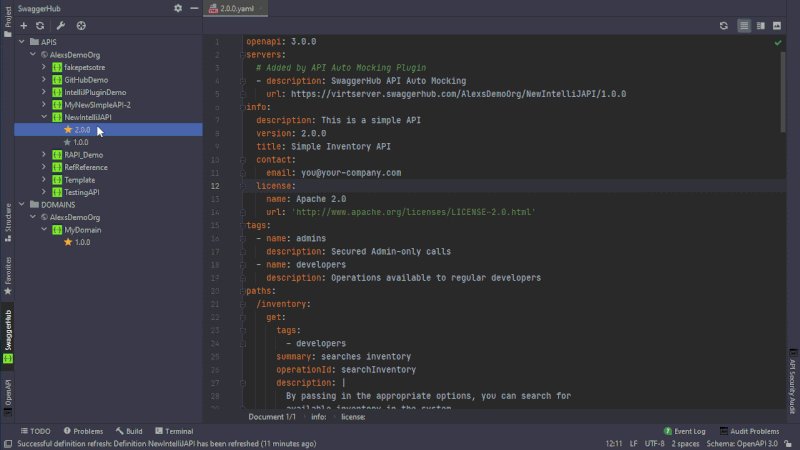
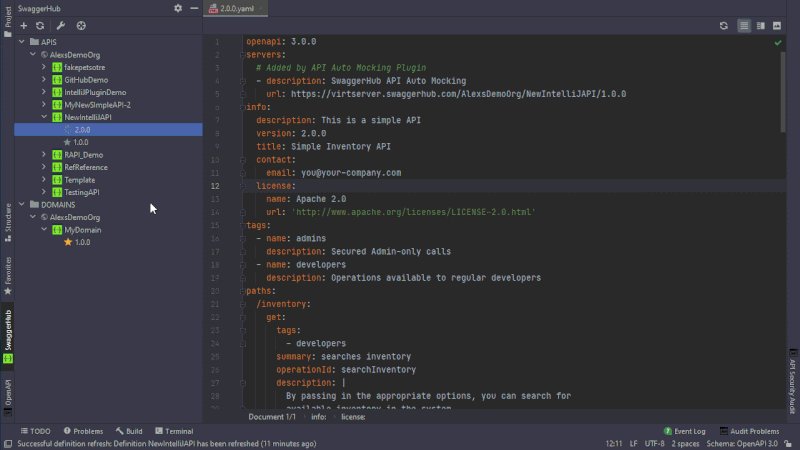
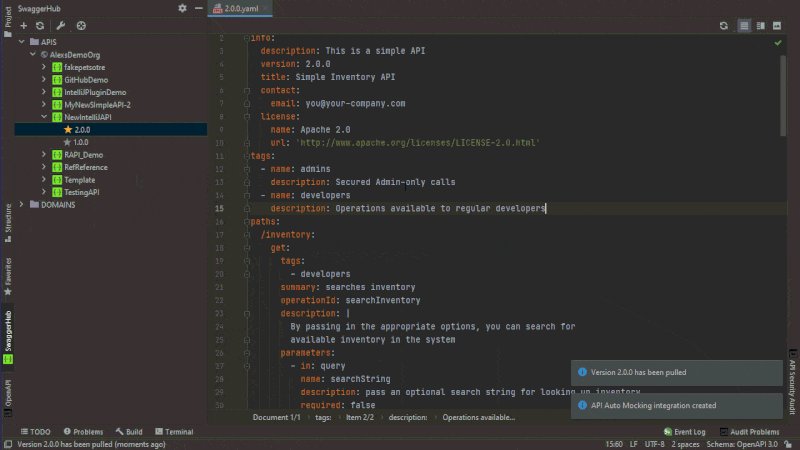
As you can see, we now have a new version of our API. One of the first things we should do is make our new version the default version, which is indicated by the gold star just to the left of the API name. So, to make this the default version, you’ll want to right click on it and hit Make default. You should see the gold start move from our old version 1.0.0 to our new version 2.0.0 (or whatever version values you came up with).
Change visibility or status

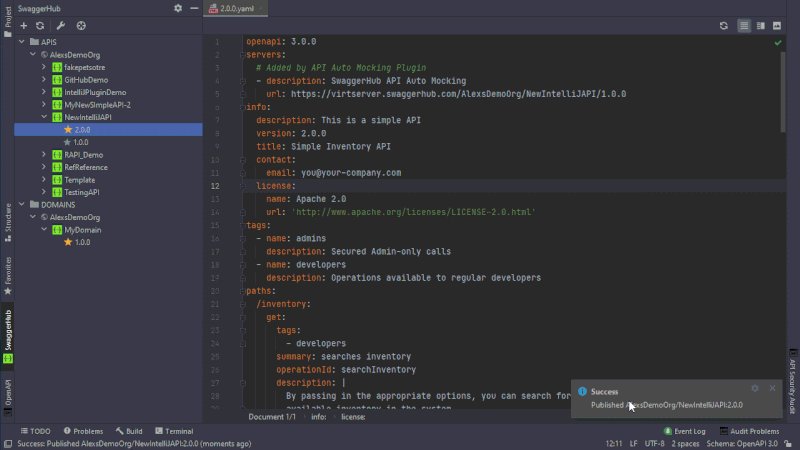
You can very easily change the visibility of an API version or whether a version is published from within IntelliJ as well. To change the visibility of your API version, simply right click on the version you would like to make public or private, and select the “Make public/private” option. Publishing and unpublishing a document are just as simple, but instead when you right click your version, you’ll select the “Publish/Unpublish” option from the list. And just like that, you can alter the status of your SwaggerHub API documents from within IntelliJ.
Preview API in Swagger UI

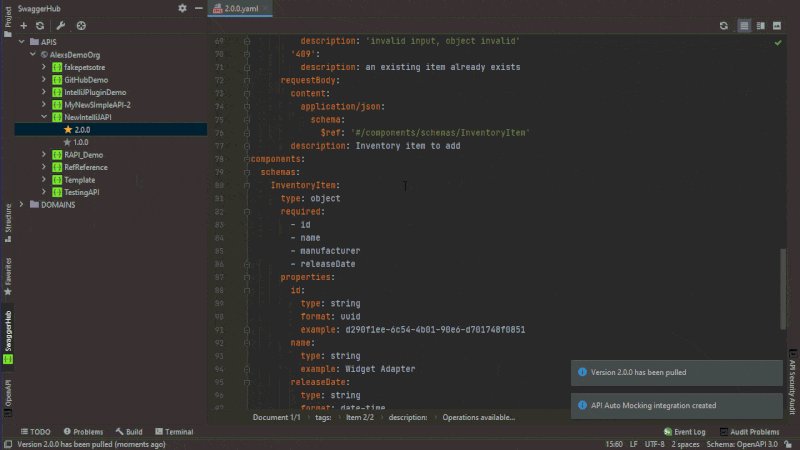
So now that we’ve published your API version 2.0.0, let’s check quickly to make sure our document looks as it should. We want to make sure the document is going to render properly when loaded into Swagger UI. To do this, simply click the Preview button in the top right corner of the editor. The preview is updated automatically as you make changes in the editor, so designers can be sure the changes they are making are what they expect.
Auto Mocking

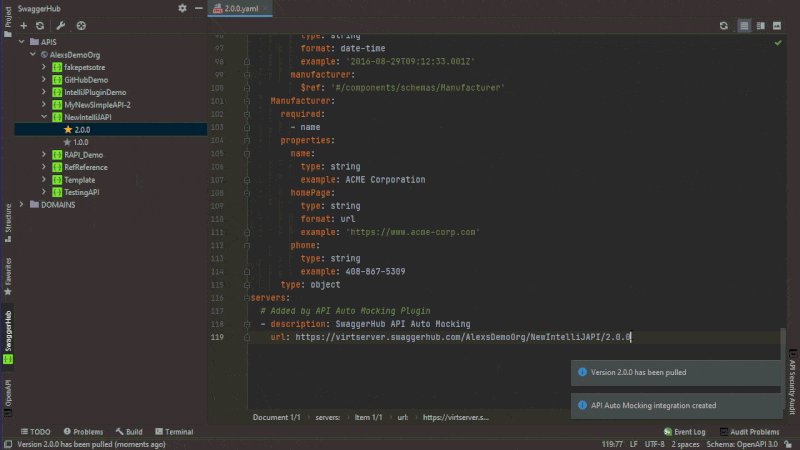
With SwaggerHub, you can quickly create a mock of your API. Mocks are handy for quick prototyping and integration testing. If we want to add the auto mocking integration to this version, all we need to do is right click, and select Add auto mocking integration. The mock server is added to the servers list or the host/basePath keys in your API definition. You can then test the requests and see mock responses from within the Swagger UI. And that is it. It is as simple as that.
Check the syntax
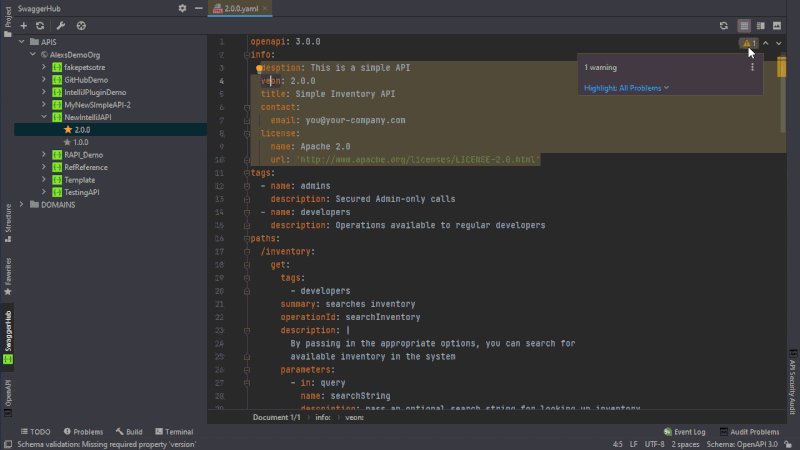
When you’re working on your API designs, you’ll want to make sure that your documents are validated against the OpenAPI standard you are working with. The SwaggerHub IntelliJ plug-in can check the API definition’s YAML formatting and validate it against the OpenAPI 3.0 and 2.0 schemas to detect errors such as missing required keywords or misspelled keywords.

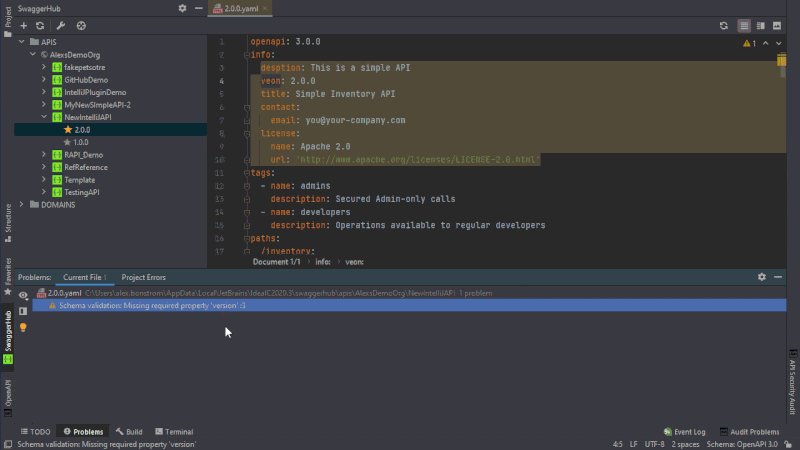
Look at the problems tab. Currently, we have no problems in our 1.0.0 YAML file. But, as soon as we break one of our OAS rules, let’s say by changing some OAS keywords, we can see that an error has been created, in this case “Schema validation: Missing required property…” As soon as we revert our change, the error disappears. This kind of validation also works for your domain files. The number of errors is displayed in the status bar. Click that number to open the Problems view containing the full list of errors, from where you can jump to the corresponding lines in the Editor.
Delete APIs, domains, or versions

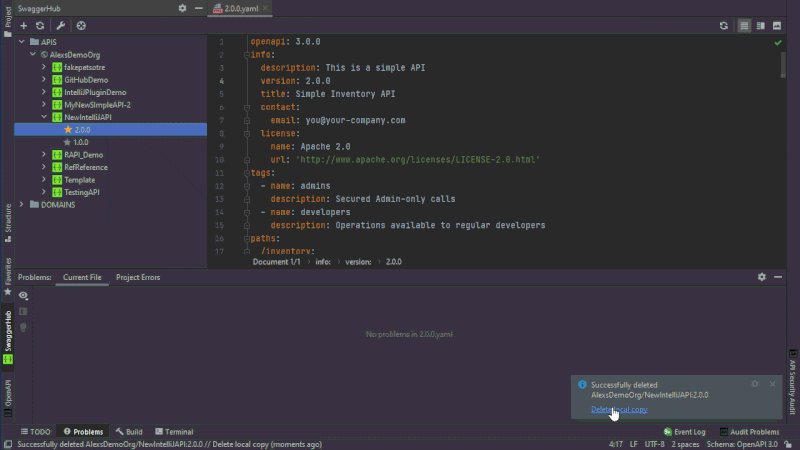
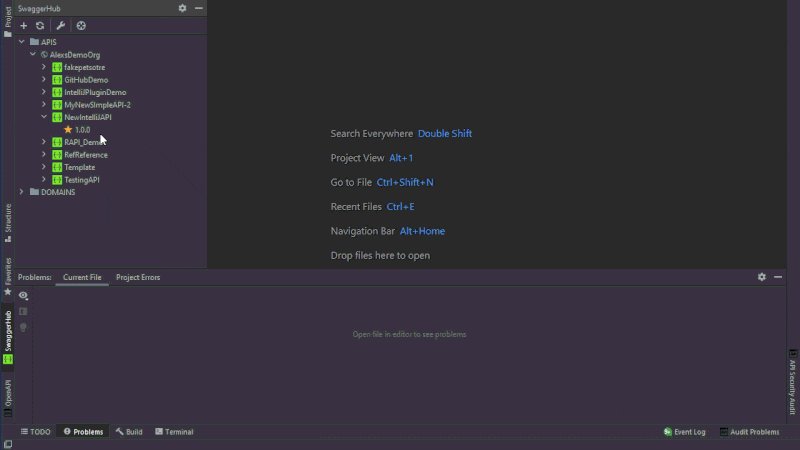
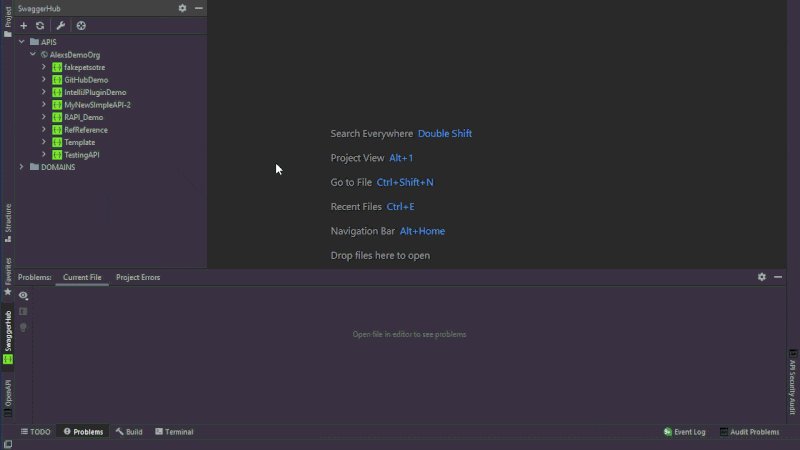
Now let’s try to delete the API domain or version that we just created. Because we just published version 2.0.0 of the API, we are not currently able to delete it. We will need to unpublish the API first, which requires us to right click on it like before and press Unpublish. Now the API version 2.0.0 is no longer published and if we want, we can delete it by right clicking on it and going to the Delete command on the pull- down menu. We can do a quick refresh and as we can see, our version 2.0.0 was deleted, and version 1.0.0 is our new default. This same procedure applies to deleting Domains.
This has been a brief overview of the functionality of the SwaggerHub plug-in for IntelliJ IDEA. With this plug-in, you have a comprehensive platform for API design and documentation right in your favorite IDE to allow you to create, edit, version and save APIs and domains. You can create auto mocks as well from within the IDE using the plug-in and validate your API is still compliant with the OpenAPI standard. If you want to create your own custom environment, use SwaggerHub as your API design platform, and combine it with other IDE ecosystem plug-ins for API linting or security.
It’s all about choices and with SwaggerHub we continue to expand developer options for API development. If you want to try the SwaggerHub plug-in for IntelliJ IDEA download here in the IntelliJ marketplace. The same applies to API developers who prefer VS Code, the extension is free to download here. You will need an active trial or license for SwaggerHub to use the plug-ins but other than that, take them both for a spin and let us know what you think with a review in either marketplace.
Free trials of SwaggerHub are available here.